在上一次的文章,是利用JavaScript讀取JSON資料,這次就示範如何利用SilverLight讀取資料。
首先新增一個SilverLight專案,命名為SilverLightUseJSON。
然後用Blend 2拉出下列介面。
原始的XAML碼。
接下來在Web專案上新增檔案data.json。
將下列的文字新增至data.json。
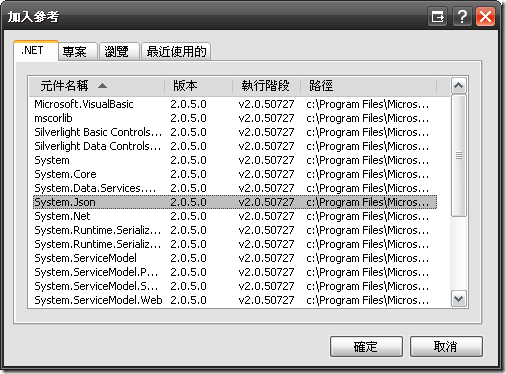
為了讓SilverLight程式能處理JSON格式的資料,必需加入一個System.Json這個元件。
然後引用System.Json這個命名空間。
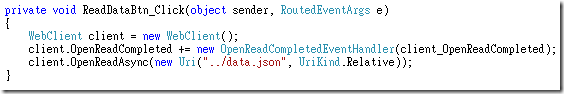
之後新增下列程式碼到按鈕的click事件裡,這段程式碼裡新增了一個WebClient物件,用來開啟前面新增的data.json檔案,並且新增一個函式到WebClient的OpenReadCompleted事件。
實作OpenReadCompleted事件裡的函式。這段程式碼很簡單,就是將文字資料轉為JsonArray物件,並且利用name以及desc這兩個屬性去查詢資料。
執行結果。










沒有留言:
張貼留言