由於AJAX的流行,也使得jQuery跟著火紅。有在逛電腦書店的朋友,應該會發現到jQuery相關的書多了不少。jQuery本身提供的功能,讓程式設計師在寫AJAX功能時省了不少力,本篇文章就來介紹jQuery相關的功能。
在開始之前,可以先參考這篇文章:jQuery初探! ,這篇有提到jQuery要去哪裡下載。
OK,照慣例,先開個ASP.NET專案吧,雖然用一般的HTML編輯器也行,不過後面會用到ASP.NET的功能。
新增一個jQueryDemo.htm
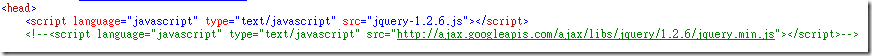
在網頁的原始碼中,引用jQuery的檔案。被註解掉的那一行,在發佈網頁時記得將註解符號拿掉,如此一來就不用自己再另外上傳js檔到主機上。
接下來開始寫JavaScript吧!下面這一行可加可不加,$(document).ready()這一行是在網頁載入完成後就會執行。
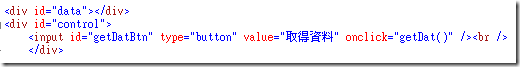
之後加入2個div標籤,並且加入一個按鈕,這個按鈕執行的是getData這個函式。
新增一個css檔,取名為mycss.css。
加入下列css碼。
接下來從方案總管將mycss.css拖曳到jQueryDemo.htm裡,然後就會多出下列這一行。
重新檢視網頁,是不是不一樣了呢?
之後再新增一個網頁:data.htm,然後移除裡面所有的原始碼,加入下列文字。
在jQueryDemo.htm加入getData()這個函式,這一行是將data.htm的內容加入到#data這個區塊裡。
執行網頁,當按下按鈕後,灰色區塊就會顯示出data.htm裡面的文字
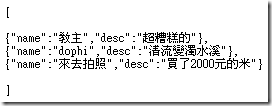
接下來是本文章的重點,處理JSON資料。新增一個文字檔案data.json,並加入下列資料。
修改一下getData函式,$.getJSON()這個函式就是用來處理JSON資料,第一個參數是資料的來源,第二個則是處理資料的函式。
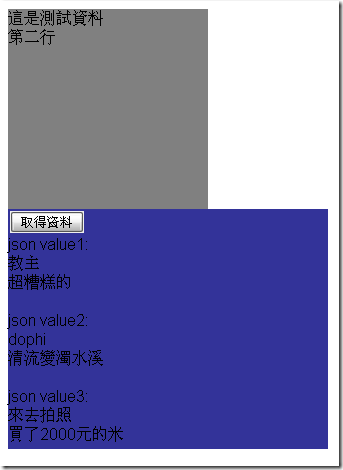
補上幾行程式碼,這是處理JSON的部份。程式碼中的$.each()是用來處理陣列的,其中第二個參數是一個函式,而函式中的兩個參數分別是陣列中目前的index以及陣列中目前所指到的資料。
再重新執行一次。
上面的範例中,是先載入data.htm,然後是data.json。如果data.htm載入時間過久,是否也會影響到後面data.json的載入呢?
現在修改Default.aspx程式,讓啟動這個網頁的時間為5秒。
然後將data.htm改為Default.aspx。
再重新執行一次,就會發現JSON的資料會先出來,而灰色區塊還是空的。
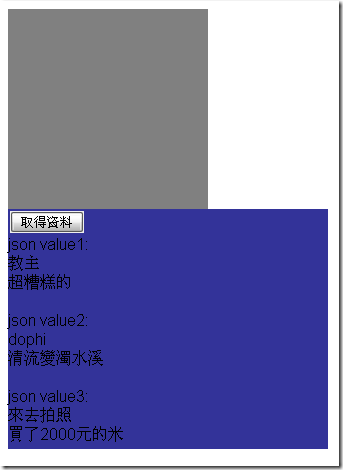
過了5秒,文字已經貼上去了,這說明了載入資料時是非同步。
下面的連結為範例的Demo。

















首先要抗議一下:為什麼我沒事就中槍啊
回覆刪除然後針對文章的意見:
其實我每次寫都是用$.ajax()的,很少會去用$.getJSON之類的東西(因為$.ajax都能包啊)
1.中槍是教主的宿命XD
回覆刪除2.$.ajax()還沒用過,這部份請教主寫篇文章補充說明吧!