許多人都會將把SilverLight跟Flash做比較,雖然微軟官方一直強調這兩者是不同方向的產品,各有優勢,但我個人是把它們當成一樣的東西。用Flash可以輕易的做出動畫效果,那SilverLigth自然也有一樣的功能。
所謂的動畫效果,其實就是動態的改變某些變數的數值,例如下面這個轉動的方塊。
這個方塊之所以會旋轉,其實就是在週期內改變方塊的角度所產生的效果,有了這個觀念,就可以輕易的利用SilverLight做出簡單的效果。本篇文章要示範的動畫效果如下:
上面的SilverLight程式其實是兩張重疊的圖,其中一張圖會隨時間慢慢透明化,完全透明之後又會隨時間提高透明度。待會程式會用到的圖如下,檔名分別為1.jpg、2.jpg。
新增SilverLight專案,專案名稱為AnimationDemoSilverlightApplication。
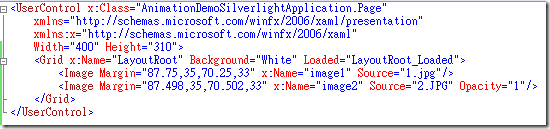
修改介面如下:
XAML碼
基本上就是將2.jpg疊在1.jpg上。
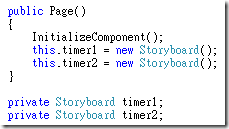
接下來打開cs檔,在Page類別裡新增兩個Storyboard。Storyboard就像是一個計數器,會在固定時間內執行所要求的動畫效果。
下列的程式碼是在整個頁面讀取完之後執行,而程式碼內容主要是宣告動畫所需的物件,然後加到Storyboard裡。obj與obj2兩個物件做的是差不多的事情:
- 設定動畫長度
- 設定要改變的物件
- 設定要更動物件的哪個屬性
最後再設定動畫結束後的Completed事件,告訴Storyboard執行完動畫後該做什麼事。
下面這兩個函式要加到Storyboard的Completed事件裡,當timer1執行完畢後就啟動timer2,timer2結束後再重新啟動timer1,就這樣一直重覆下去。
最後,其實動畫效果不是非得靠程式,將前面的Storyboard刪掉,並將介面改為下圖所示,重新執行後也會有動畫效果出來。
程式範例下載
之後又用jQuery寫了差不多的東西,感覺jQuery比較簡單(倒)
點擊網頁中的圖片就會有動畫效果了。









沒有留言:
張貼留言